Template CSS
- In this article:
Introduction
Template CSS – is a CSS code that applies to document which has appropriate template.
Template CSS Management
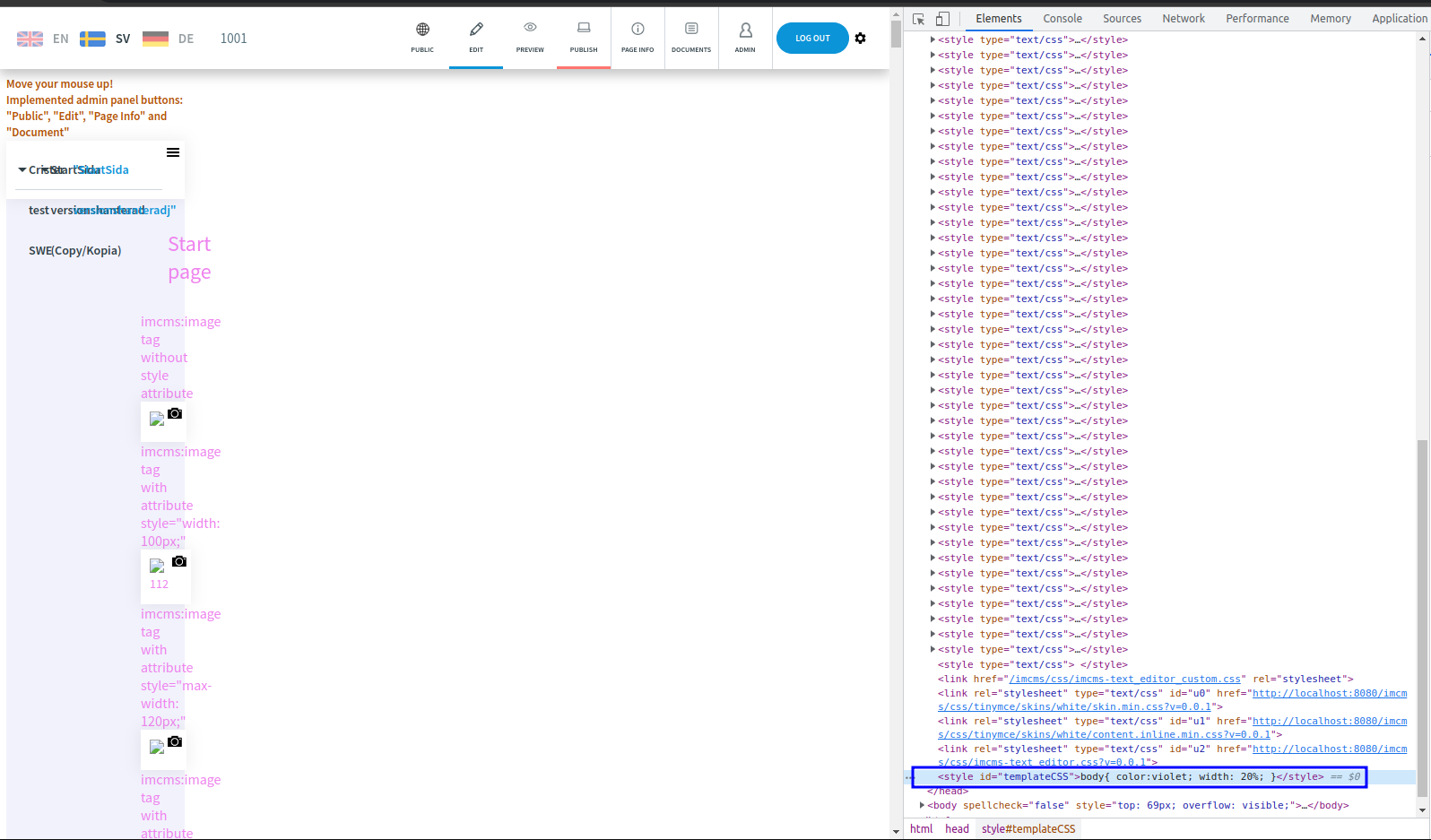
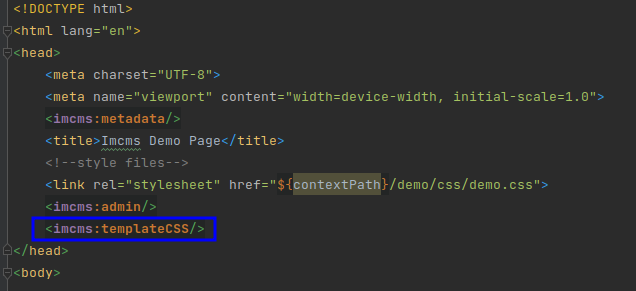
Firstly you need to enable template CSS support. You need to use <imcms:templateCSS/> tag.
Warning
It is important to place It under <imcms:admin/> tag because you might want that your styles will not be overwritten.

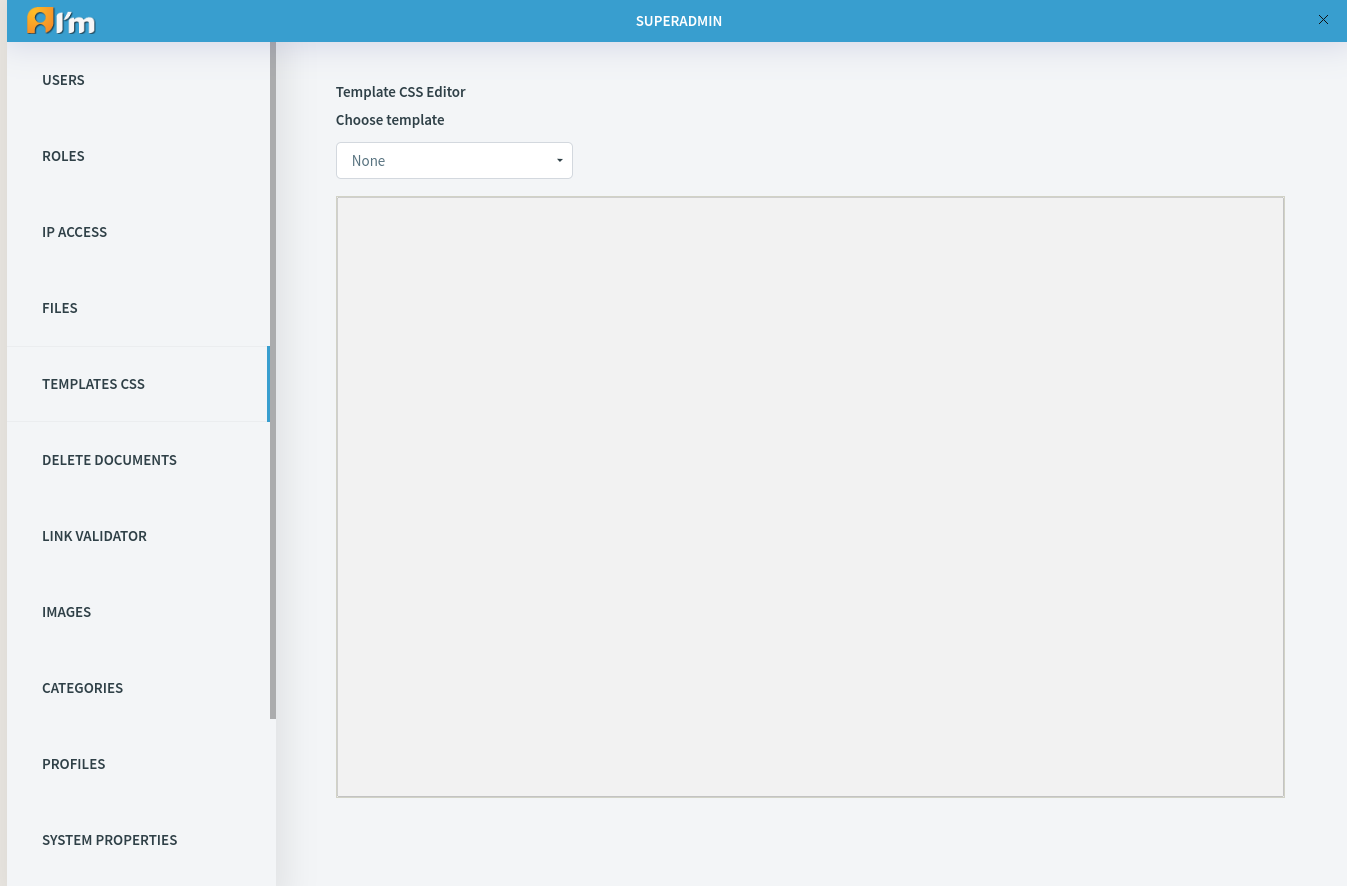
Template CSS Editor

In order to start work with template CSS you need to choose template.


You have two buttons:
 - shows active version of template css. Active means that all users see changes.
- shows active version of template css. Active means that all users see changes.
 - shows working version. Working means no one can see changes. In order to preview them see Appearance tab in Page Info.
- shows working version. Working means no one can see changes. In order to preview them see Appearance tab in Page Info.
You only can change working version.
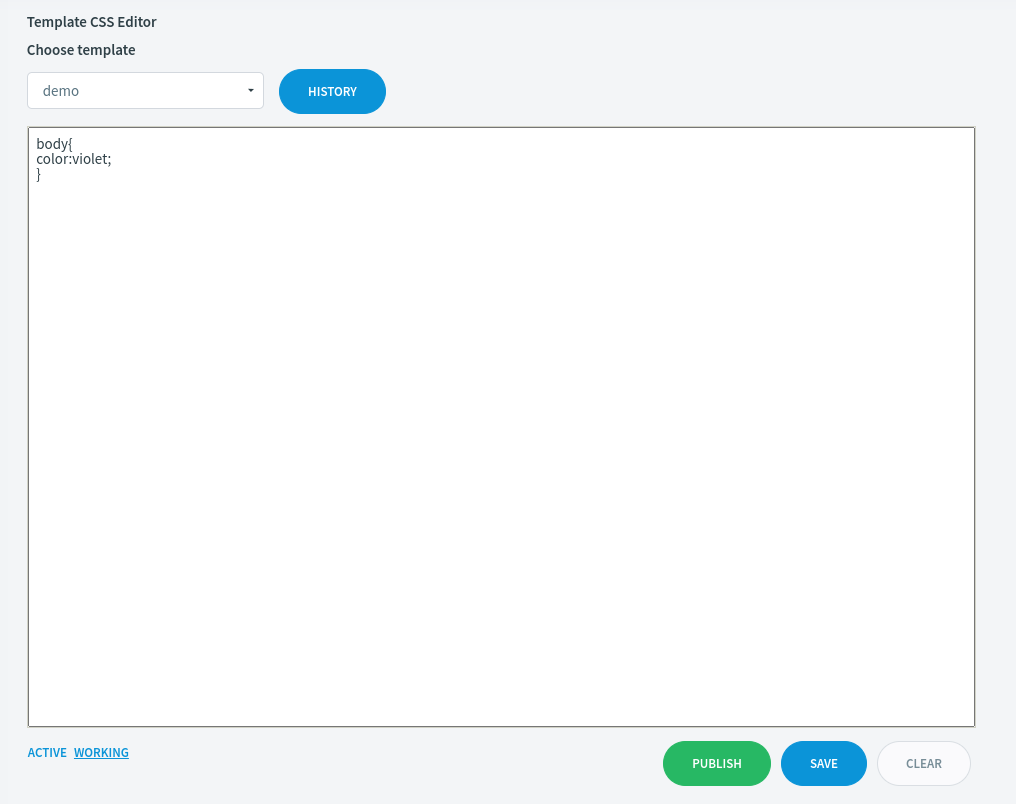
When you load working version you will see another useful buttons:

History button - loads chosen template`s CSS history.
Publish button - publish working version.
Save button - save working version.
Clear button - clear working space.
Note
Remember that you need to provide changes in order to save working version. Also you cannot publish if versions match.
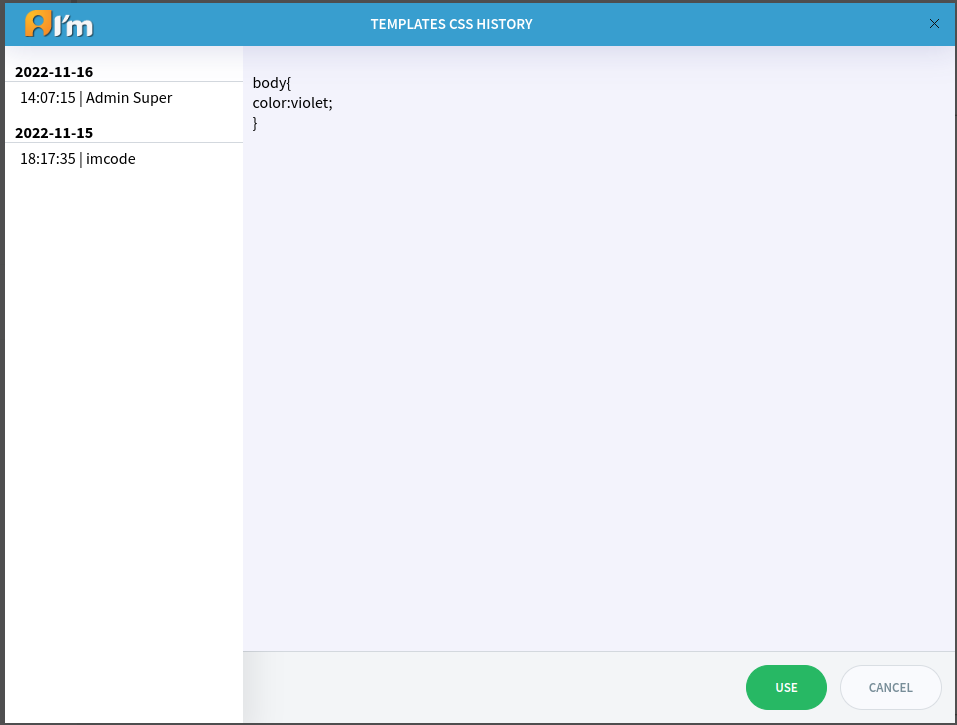
Template CSS History

Here you can load history of template CSS and choose it to work with by pressing Use button.
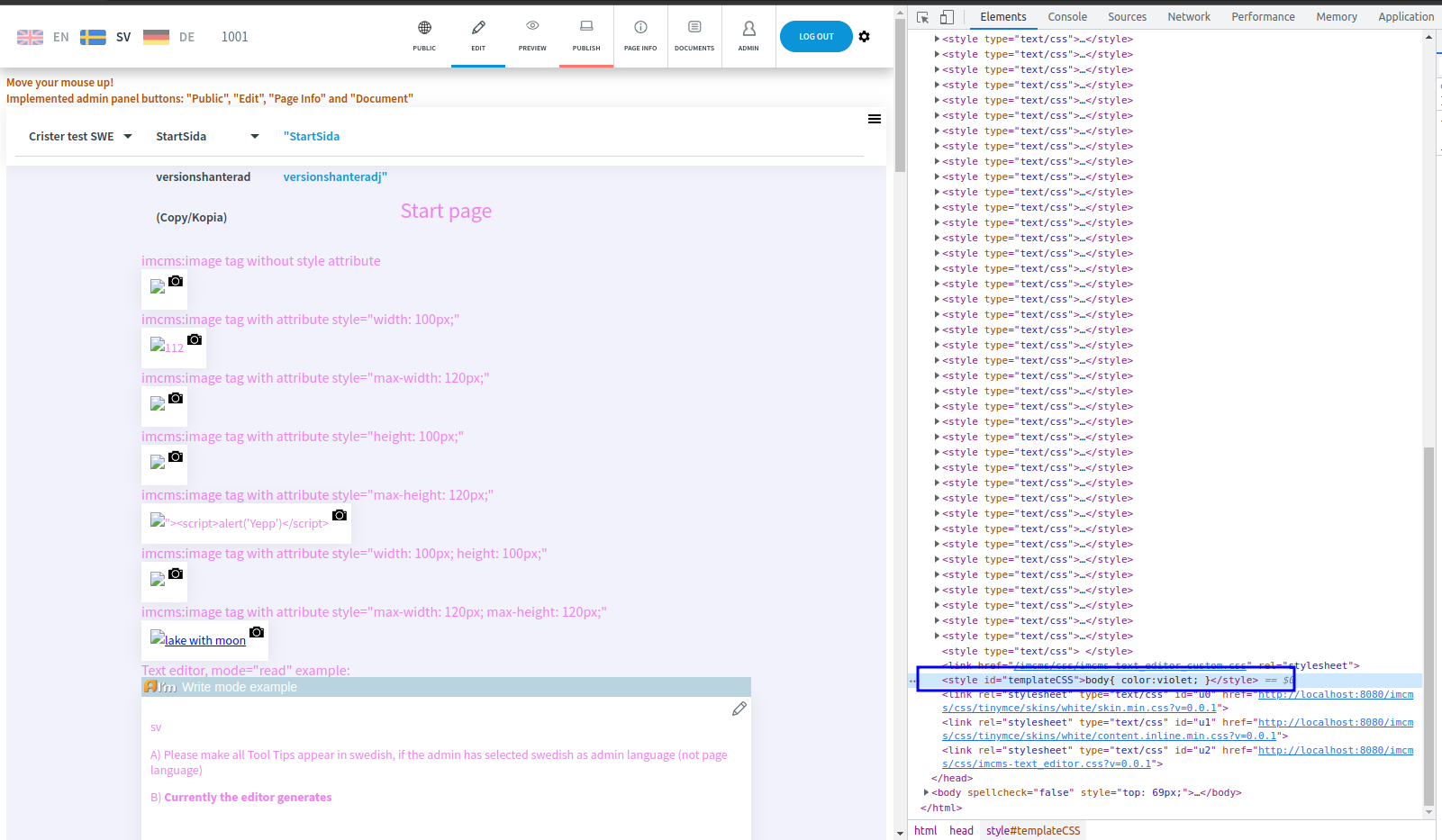
Preview
When you have published version of template css you can visit document and you will see changes.

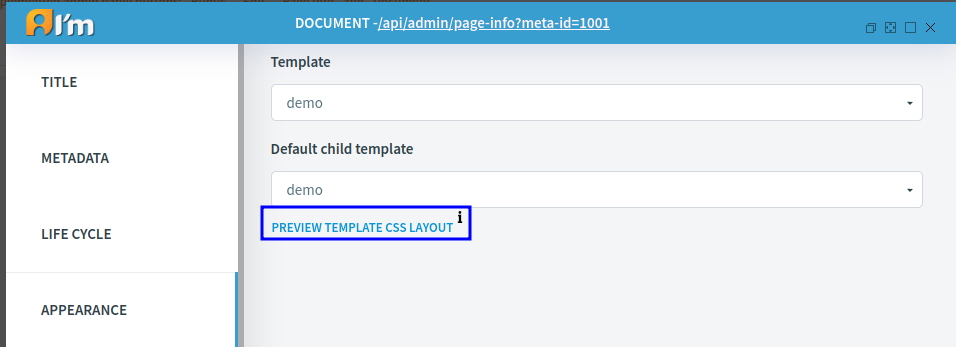
You can preview template css layout using appropriate button in Appearance tab in Page Info.

Press it and working version of template css will be applied on current document. Reload and changes gone.